This tutorial was created specially for you who just started using Online Logo Maker and want to create a great logo for your brand without spending much and without wasting time. This is our newest, improved app and we are excited to show you the new features!
This tutorial was created specially for you who just started using Online Logo Maker and want to create a great logo for your brand without spending much and without wasting time. This is our newest, improved app and we are excited to show you the new features!

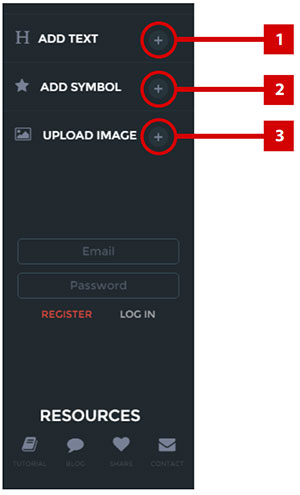
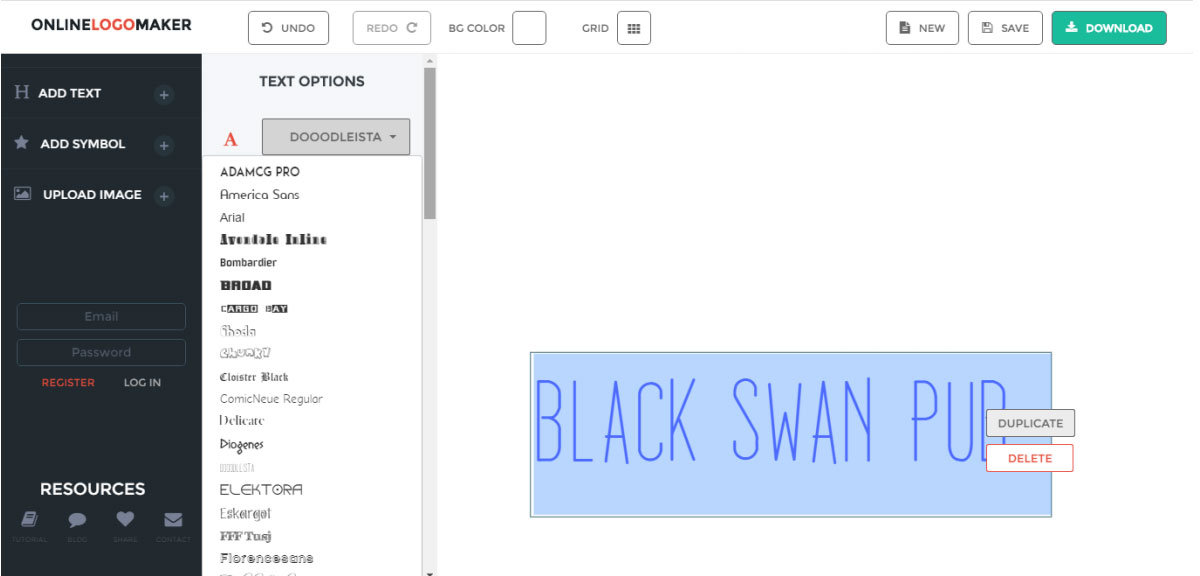
1. Add Text: Use this button to add a text, be it your brand name or your slogan. We have a variety of fonts for you to choose from, including varied styles and colors. All set? Let's move on to step two.

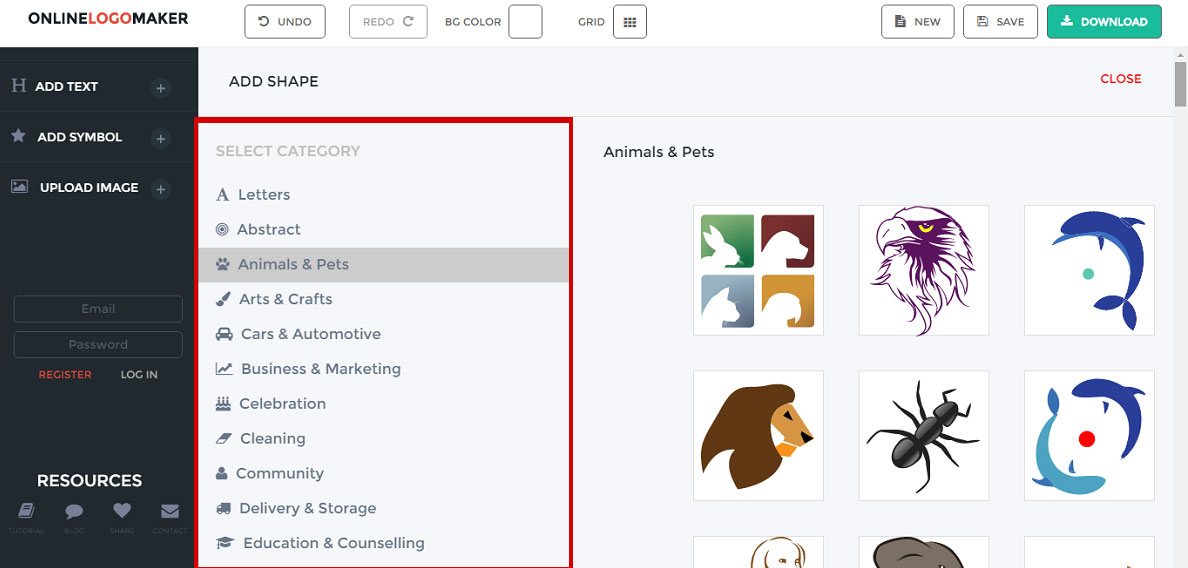
2. Add Symbol: Click here and you will find thousands of logo templates, distributed into dozens of categories. You can use as many symbols as you want in your logo. Many users get amazing results by combining images from different categories and an original idea.

After the symbol is chosen, you may increase, reduce, duplicate, rotate and even alter the colors. All to suit your creative needs

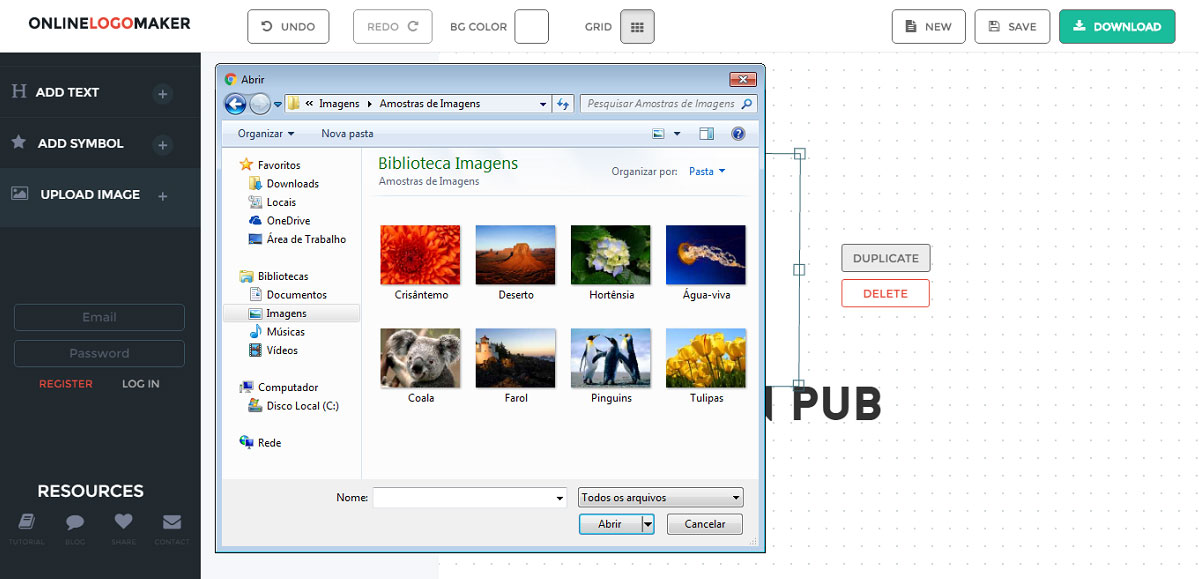
3. Upload Image: You also have the option of uploading an image from your computer to your project. This can be useful when you don't find the perfect symbol you want in our Symbol's Database. Please note that you won't be able to edit the colors of uploaded images.

TIPS
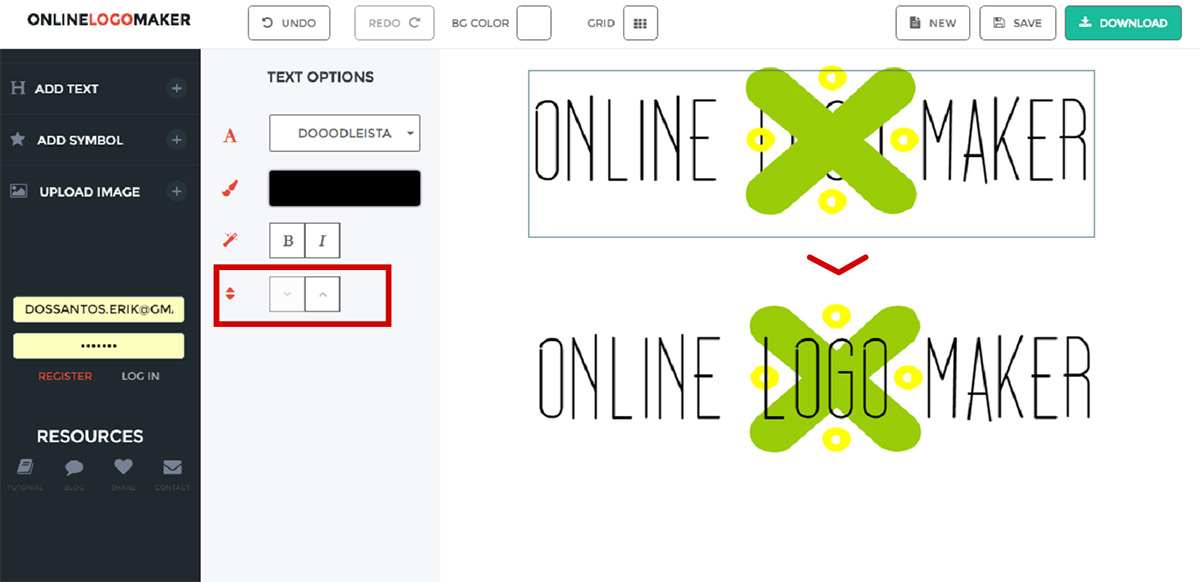
Tune in for this tip: if you need to send a Text to the front of a Symbol or vice-versa, this function will do exactly what you want. You can send any Symbol, Text or Uploaded Image forward or backwards using it.

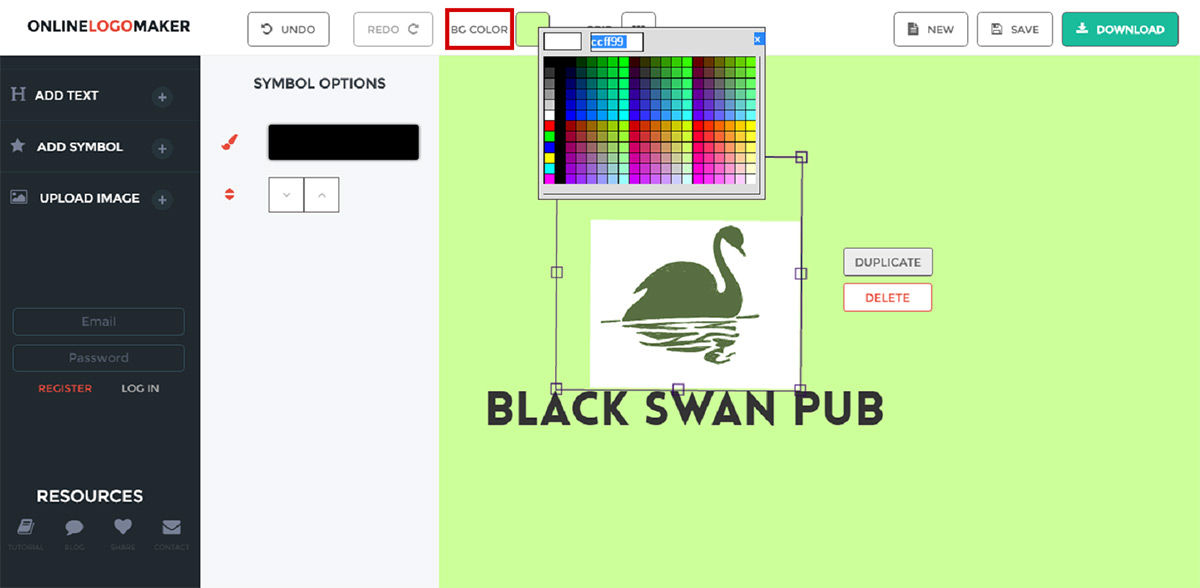
You can change the background color of your project by clicking the BG COLOR button at the top menu. When you download your logo, by standard, you will get it with a transparent background (please note that there are some softwares that show transparency as black). Only Premium users can get their logos with a colored background.

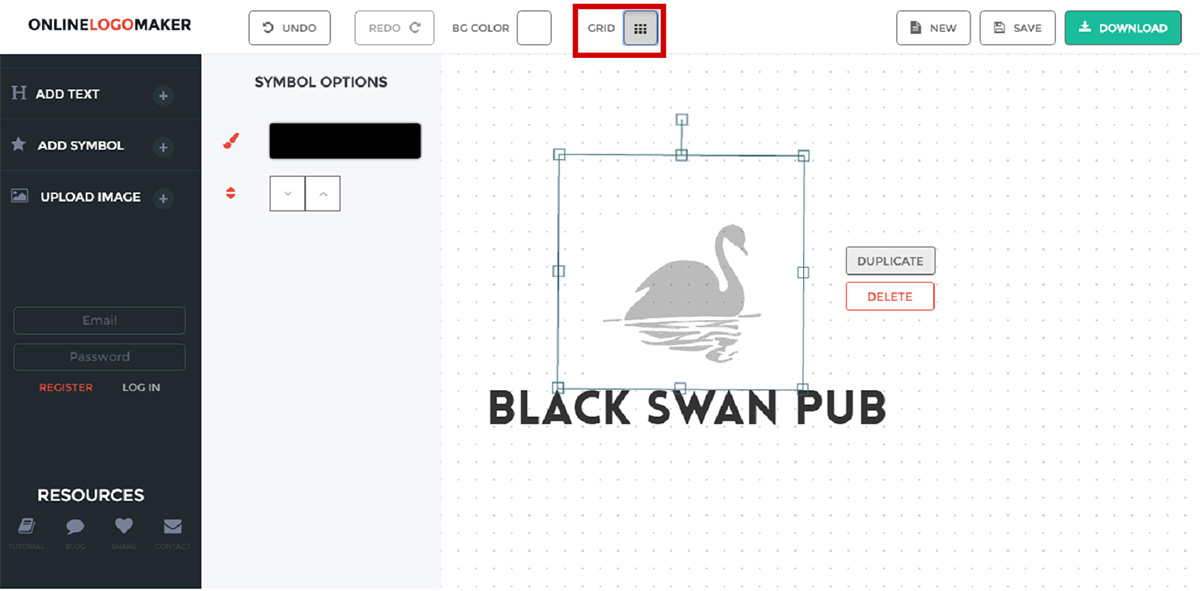
Another functionality present in the top menu is the GRID option. If you need help to align and dimension your objects perfectly you will find it a helpful asset.

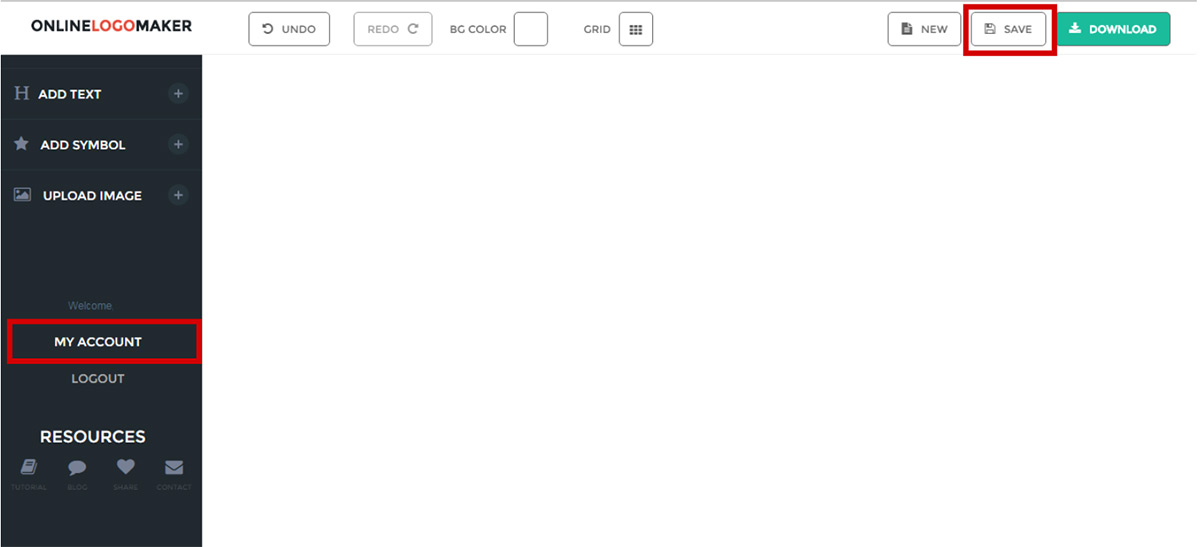
After finishing your project it's a smart move to save it. Although an optional feature, there's always a chance that you might need to edit it later. To save your project, first login or register for a free account, in case you don't have one yet. Then click the Save button at the top right menu. Your saved projects will be available in the My Account page.